Google Search Consoleって機能があるのはご存じですか?
この機能はHPを作って最初にやったほうがいい作業になります。
HPを作ってもみんなに見てもらえなければただの自己満足で終わってしまいますよね?
そもそもなぜHPを作ろうと思ったのか?その動機を再確認してみましょう。
あなたがお金を稼ぎたいと思い
そうだ!何かの比較サイトを作ろうとそこからアフィリエイトで収入を得たい!!
と考えた時に稼ぐ方法を調べ始めますよね。
そのあとに比較サイトであればそのHPを先ずは作る必要があります。
でもただHPを作っただけではそこから収益を上げるには誰かが訪問してくれないといけません。
そして訪問してくれたあとあなたが貼ったアフィリエイトリンクをクリックしてくれて訪問した人が
なんか良さそうだなー
よし買ってみるか!
と言ってクリックして初めてあなたの口座にお金が入ってくるのです。
クリックするための技術はまたにして今日はアクセスを上げるためにはまずしなくてはいけないことは何かを
お話しします。
Google Search Consoleに登録する
そうです。この作業が一番重要なんですね。
Google Search Consoleについては多くの説明がされていますので省略しますが、
先ずはGoogle Search Consoleに入って左側を見てください。
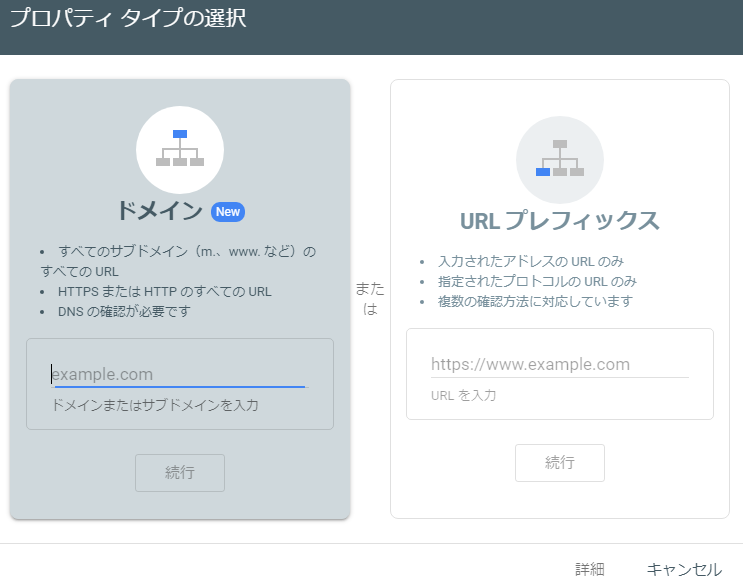
1:プロパティを追加とありますのでクリックしてください。
出てきたプロパティタイプの選択画像の左側にURLプレフィックスに今回はあなたのHPのドメインを
入れてください。

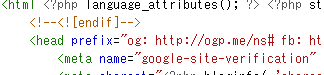
2:その次に出てきたgoogleのHPを確認する方法として下にあるHTMLタグを今回は選択します。
HTMLタグが出てきたらコピペします。

3:今度はあなたのwordpressのなかの外観からテーマエディターをクリックして
テーマエディターの側の右側にあるテーマファイルを見ます。
そのテーマファイルを下へスクロールするとテーマヘッダーの文字が出てきます。

4:そのなかのheadの下に先程の コピペしたHTMLタグを入れます。
所有権の確認の説明には
1. 下のメタタグをコピーして、サイトのホームページにある
<head>セクション内の、最初の<body>セクションの前に貼り付けます。
と書かれてあるので入れてみます。

5:HTMLタグを入れたら所有権の確認のところに戻って確認をクリックします。
無事に確認が取れたら”あなたは確認済の所有権者です”と表示されます。
6:そのあとにGoogle Search Consoleへ戻って左側を見るとプロパティのなかに
あなたのHPアドレスが載っています。
今回はwordpressにHTMLタグを入れる場所について記事を書いてみました。

